WordPressの投稿機能(ビジュアルエディタ)はTinyMCEというオープンソースの HTML WYSIWYGエディターです。
ビジュアル・テキスト切り替えでタグが消えることもありますので、そのときは設定で対応します。やりかたはググりましょう。
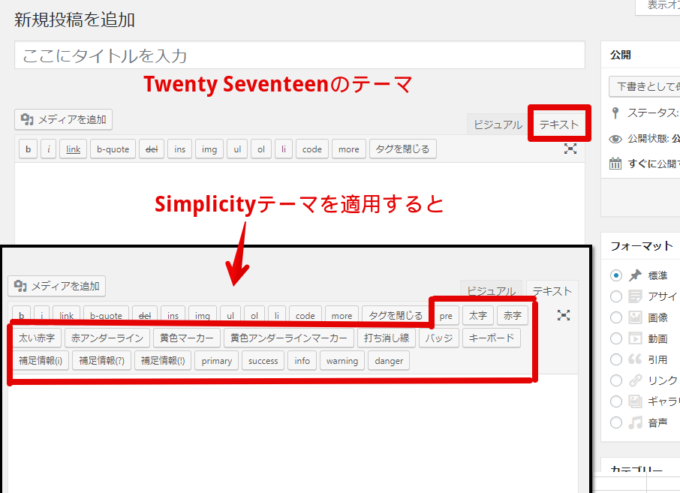
Simplicityのテーマを適用すると、下の図のように、テキストエディタに文字装飾のタグが自動的に追加されています。
これらの文字装飾の使い方は公式サイト↓に記述してあります。
Simplicityでは、デフォルト状態で、文字装飾に使えるCSSの拡張クラスをいくつか用意しています。以下では、それら拡張クラスの使い方について説明したいと思います。文字装飾まずは、文字装飾用に以下のようなクラスがあります。太字文字を&l
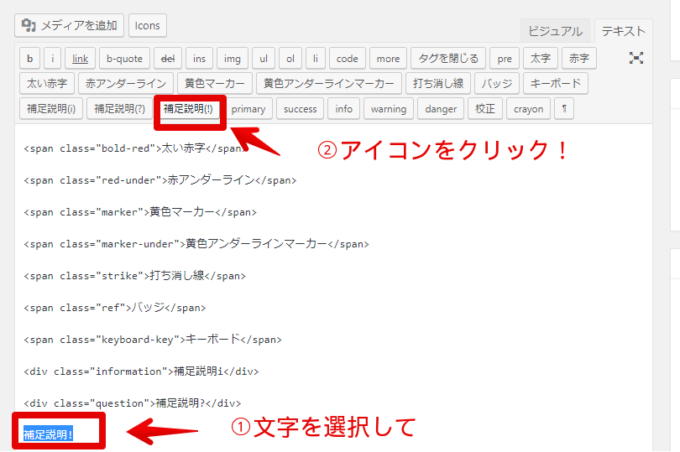
やってみた
テキストエディタで文字を選択して、アイコンをクリック!
太字
太字
赤字
赤字
太い赤字
太い赤字
赤アンダーライン
赤アンダーライン
黄色マーカー
黄色マーカー
黄色アンダーラインマーカー
黄色アンダーラインマーカー
打ち消し線
打ち消し線
バッジ
バッジ
キーボード
キーボード
補足説明
補足説明i
補足説明?
補足説明!
BootStrap風
primary
success
info
warning
danger
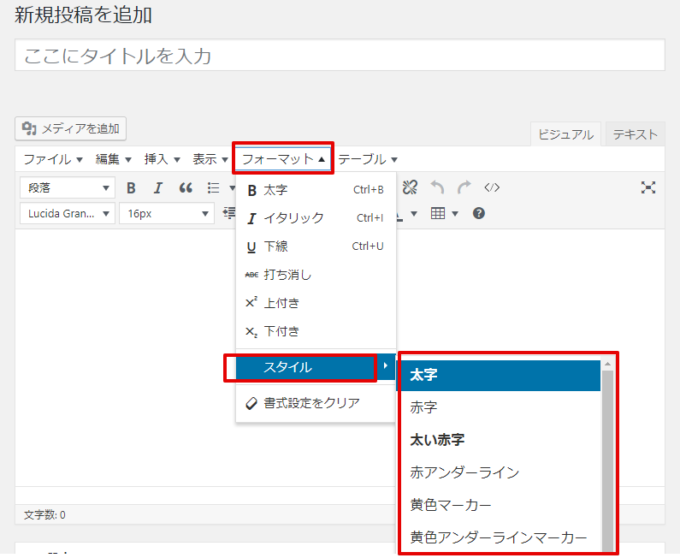
ビジュアルエディタで使うには
TinyMCE Advancedプラグインをインストールして、メニューエディタを有効にしたらできました。
「フォーマット」-「スタイル」から指定できます。TinyMCE Advancedプラグイン標準の「スタイル」の機能は消えていますが、使わないのでOKです。
ボタン、検索フォーム風、Lineメッセージ風スタイルもあります
Simplicity2.2.1からボタン拡張クラスを追加しました。 以下では、ボタン拡張クラスの使用例を紹介します。 様々な色のボタン ボタン拡張クラスでは、クラス名を変更することで色や、大きさを変更することができます。 レッド <
たくさんの装飾があって便利だな!
ですね。でもボタンスタイルを適用するボタンがないね・・・
WordPressプラグインのAddQuicktagに登録して利用するのだ!
すばらしい(^^)