郵便番号から自動で住所を入力する方法をさがしました。
以前は、ajaxzip3のJSライブラリを利用することが一般的でしたが、現在はajaxzip3の後継であるYubinbangoを利用することが推奨されています。
Contribute to yubinbango/yubinbango development by creating an account on GitHub.
yubinbango.jsの読み込み
ライブラリのjsを読み込む必要があります。いろいろな方法がありますが、header.phpのなかに記述します。
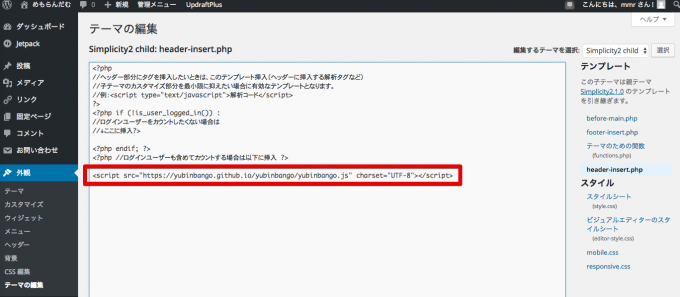
現在の適用しているテーマはSimplicity2の子テーマなので、 header-insert.phpに記述しました。
「外観」ー「テーマの編集」ー「header-insert.php」を開いてスクリプトタグを記述しました。
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
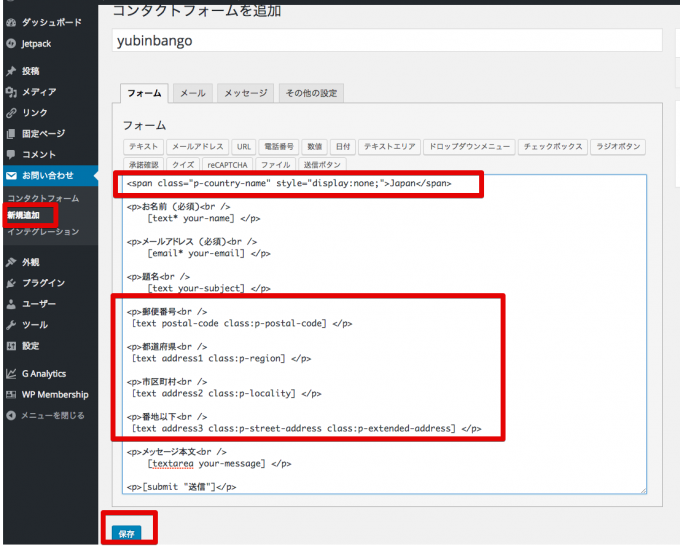
新しいコンタクトフォームを作成
1行目に以下のコードを挿入します。
<span class="p-country-name" style="display:none;">Japan</span>
classを指定して、input要素を追加します。
<p>郵便番号<br />
[text postal-code class:p-postal-code] </p>
<p>都道府県<br />
[text address1 class:p-region] </p>
<p>市区町村<br />
[text address2 class:p-locality] </p>
<p>番地以下<br />
[text address3 class:p-street-address class:p-extended-address] </p>
都道府県と市町村名と番地以下をそれぞれ、わけましたが一つにまとめることも可能です。
formのclassを指定してショートコードの貼り付け
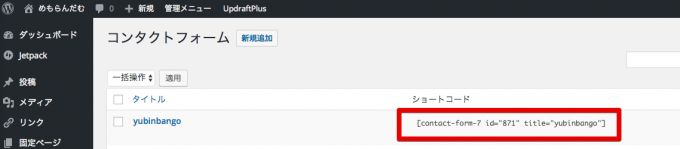
ショートコードをそのまま貼り付けるのではなく、form タグの class を指定して貼り付けます。
contact-form-7 id="871" title="yubinbango" html_class="h-adr"
貼り付けました
都道府県と市区町村を一つにしました
都道府県と市区町村を一つにまとめて貼り付けてみました。
<span class="p-country-name" style="display:none;">Japan</span>
<p>お名前 (必須)<br />
[text* your-name] </p>
<p>メールアドレス (必須)<br />
[email* your-email] </p>
<p>題名<br />
[text your-subject] </p>
<p>郵便番号 (必須)【7桁】<br />
[text* postal-code class:p-postal-code] </p>
<p>住所1 (必須)【郵便番号を入力すると該当の住所が自動入力されます】<br />
[text* address1 class:p-region class:p-locality] </p>
<p>住所2 (必須)【以降の住所を入力してください】<br />
[text* address3 class:p-street-address class:p-extended-address] </p>
<p>メッセージ本文<br />
[textarea your-message] </p>
<p>[submit "送信"]</p>
あとは、個人情報の取り扱いの文章を挿入して完成です。