Bootstrap Datepicker
前回の続きです。
前回の続きです。
前回は公式のGetting startedページの「Basic template」と「Starter...
前回は公式のGetting startedページの「Bootstrap theme」と「Grids」と「Jumbotron」を作成しました。
今回は、Jumbotron TemplateでBootstrap Datepickerを使用します。
使用したバージョンです。
- Bootstrap 3.3.7
- Bootstrap Datepicker 1.8.0
- jQuery 3.3.1
junbotron2.htmlを作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<base target="_top">
<title>Jumbotron Template for Bootstrap</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Bootstrap Datepicker -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/css/bootstrap-datepicker.min.css">
</head>
<body>
<div class="jumbotron">
<div class="container" style="margin-top:-30px;">
<h2>Bootstrap Datepicker TEST</h2>
<p>Bootstrap 3.3.7</p>
<p>Bootstrap Datepicker 1.8.0</p>
<p>jQuery 3.3.1</p>
<form name="form1" id="form1" class="form-inline">
<div class="form-group">
<label for="datepicker1">年月日</label>
<input type="text" class="form-control datepicker" id="datepicker1" name="datepicker1" value="">
</div>
<button type="button" class="btn btn-success" onclick="search();"><span class="glyphicon glyphicon-search"> 検索する</span></button>
</form>
<br>
<form name="form2" id="form2" class="form-inline">
<div class="form-group">
<label for="datepicker2">年月 </label>
<input type="text" class="form-control datepicker" id="datepicker2" name="datepicker2" value="">
</div>
<button type="button" class="btn btn-success" onclick="search();"><span class="glyphicon glyphicon-search"> 検索する</span></button>
</form>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- Bootstrap Datepicker -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/locales/bootstrap-datepicker.ja.min.js"></script>
<script>
$(function(){
$('#datepicker1').datepicker({
language: "ja",
autoclose: true
});
});
</script>
<script>
$(function(){
$('#datepicker2').datepicker({
format: "yyyy/mm",
language: "ja",
autoclose: true,
minViewMode: 'months'
});
});
</script>
</body>
</html>
年月日と年月の2つのパターンを作成しました。
以下のURLにアクセスすると表示されます。
Bootstrap 4.1.1でBootstrap Datepicker を使ってみた
Bootstrap 3.3.7ではなくて、最新のBootstrap 4.1.1で試してみました。
junbotron3.htmlを作成
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<base target="_top">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
<!-- Bootstrap Datepicker -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/css/bootstrap-datepicker.min.css">
<title>Jumbotron Template for Bootstrap</title>
</head>
<body>
<div class="jumbotron jumbotron-fluid">
<div class="container"style="margin-top:-30px;">
<h2>Bootstrap Datepicker TEST</h2>
<p>Bootstrap 4.1.1</p>
<p>Bootstrap Datepicker 1.8.0</p>
<p>jQuery 3.3.1</p>
<form name="form1" id="form1" class="form-inline">
<div class="form-group">
<label for="datepicker1">年月日</label>
<input type="text" class="form-control datepicker" id="datepicker1" name="datepicker1" value="">
</div>
<button type="submit" class="btn btn-success">検索する</button>
</form>
</div>
</div>
<div class="container">
<p>This is some text.</p>
<p>This is another text.</p>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script>
<!-- Bootstrap Datepicker -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/locales/bootstrap-datepicker.ja.min.js"></script>
<script>
$(function(){
$('#datepicker1').datepicker({
language: "ja",
autoclose: true
});
});
</script>
</body>
</html>
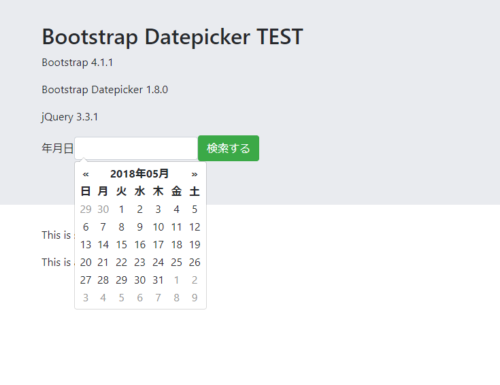
以下のURLから表示してみましたが
スタイルがおかしいですね。調べたらBootstrap4で廃止されたtable-condensedクラスにcssを適用してました。Bootstrap Datepicker自体がBootstrap3を前提に書かれています。
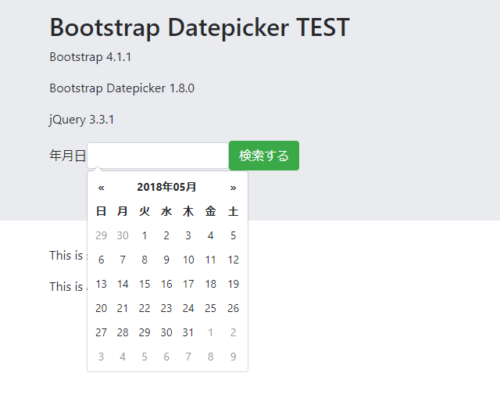
titleタグの下にcssを追加したら、少しいい感じになりました。
<style>
.table-condensed > thead > tr > th,
.table-condensed > tbody > tr > th,
.table-condensed > tfoot > tr > th,
.table-condensed > thead > tr > td,
.table-condensed > tbody > tr > td,
.table-condensed > tfoot > tr > td{
padding: 5px;
}
.dropdown-menu {
font-size:14px;
}
</style>
CSS追加後
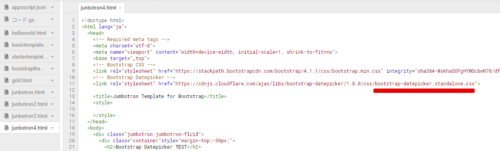
Bootstrap Datepickerのstandalone.cssを使ってみた
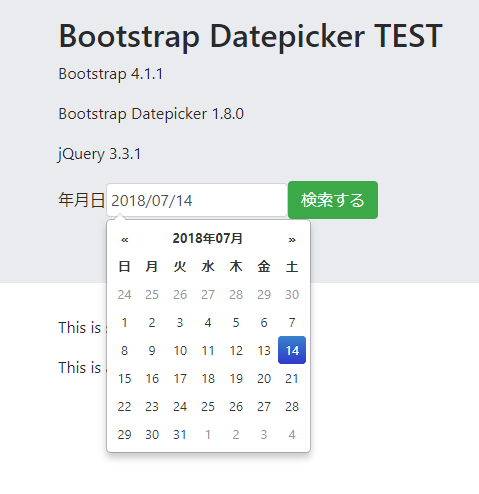
Bootstrap DatepickerのCSSには、bootstrap-datepicker.cssのほかにbootstrap-datepicker.standalone.cssがありました。こちらを指定したらstyleタグを追加しなくてもキレイに表示されました。
bootstrap-datepicker.standalone.css指定バージョン