GAS(GoogleAppsScript)でBootstrapを利用してWebアプリケーションを作成します。
Bootstrapの最新バージョンはv4.1.1です。Bootstrap v3の開発はすでに終了していますので、v4のほうが良さそうですが、まずはBootstrap3.3.7を利用します。あとでv4も試したいと思います。
開発中テスト用のURLをコメントに書くのはいいアイデアですね。真似します(^^)
開発中テスト用のURLと展開用のURL(ウェブアプリケーションとして導入のURL) をソースコード冒頭にコメントとしてメモしています。
スプレッドシートに紐づくContainer Bound Scriptを作成
Standalone Scriptにしようかと思いましたが、後々、スプレッドシートと連携することもあるのでスプレッドシートに紐づくGASにしました。Standalone Scriptでもスプレッドシートと連携可能なのですが、ひとつにまとめたいので一緒にしました。まとめたくない場合はStandalone Scriptにしましょう。
コードの書き方はStandalone Scriptにします。
HelloWolrdを作成
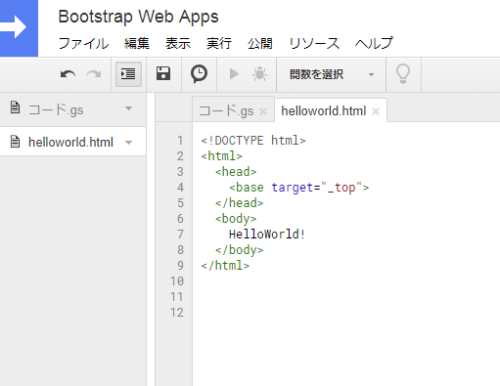
helloworld.htmlを作成してウェブアプリケーションとして公開しました。
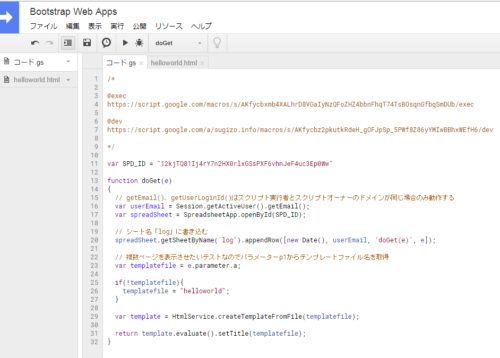
コート.gsはhtmlテンプレートを読み込み「HtmlOutputオブジェクト」を返す、doGet関数を作成します。このときhtmlテンプレートを切り替えたいので、aというURLパラメータで渡すようにしました。ちなみに「c」と「sid」はGASの制約でURLパラメータまたはPOST本体で使用できません。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
HelloWorld!
</body>
</html>
/* @exec @dev */ var SPD_ID = "12kjTQ81Ij4rY7n2HX0rlxGSsPXF6vhnJeF4uc3Ep0Ww" function doGet(e) { // getEmail()、getUserLoginId()はスクリプト実行者とスクリプトオーナーのドメインが同じ場合のみ動作する var userEmail = Session.getActiveUser().getEmail(); var spreadSheet = SpreadsheetApp.openById(SPD_ID); // シート名「log」に書き込む spreadSheet.getSheetByName('log').appendRow([new Date(), userEmail, 'doGet(e)', e]); // 複数ページを表示させたいテストなのでパラメーターp1からテンプレートファイル名を取得 var templatefile = e.parameter.a; if(!templatefile){ templatefile = "helloworld"; } var template = HtmlService.createTemplateFromFile(templatefile); return template.evaluate().setTitle(templatefile); }
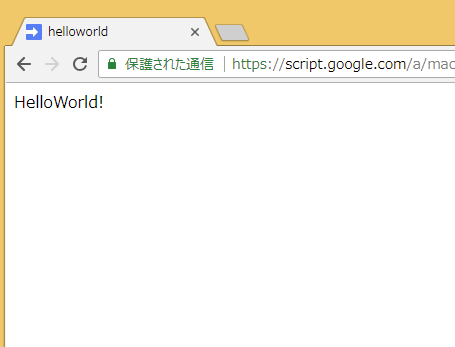
↓スクリプトのURLにアクセスすると
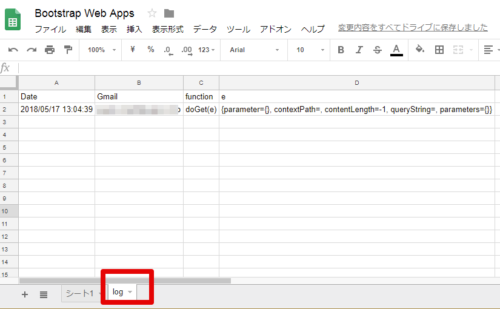
スプレッドシートのログシートに出力されました。
作成したGsuiteと異なるドメインの場合は以下の表示です。
Session.getActiveUser().getEmail()はドメインが異なると取得できませんのでログに出力されません。
BootStrap Basic templateを作成
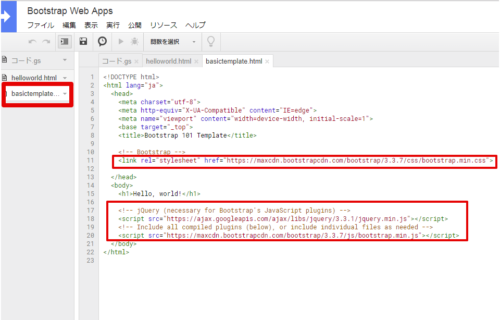
BootStrapの公式サイトを参考にbasictemplate.htmlを作成しました。
ライブラリはCDNから読み込みます。
テンプレートのjqueryは1.12.4ですが、最新の3.3.7にしました。動くかな?
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<base target="_top">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
↓スクリプトのURLにアクセスします。
表示されました。
starter-templateを作成
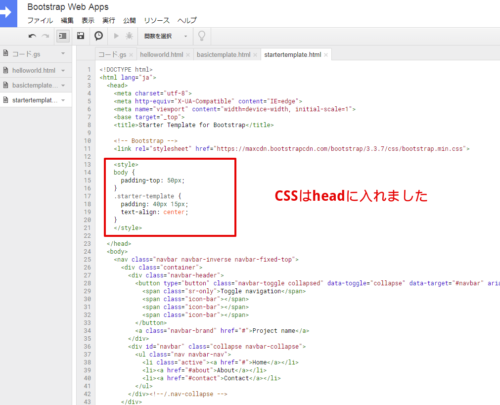
BootStrapの公式サイトを参考にstartertemplate.htmlを作成しました。
starter-template.cssの値はheadタグの中に記述しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<base target="_top">
<title>Starter Template for Bootstrap</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</div><!-- /.container -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
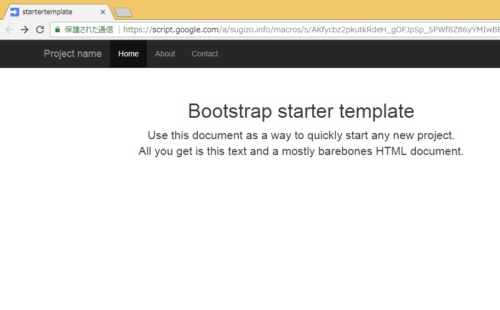
↓スクリプトのURLにアクセスします。
表示されました。
GoogleAppsScriptのWebアプリケーションでBootstrapが利用できした。
残りのExamplesは次回試してみます。