前回の続きです。
サブドメインを追加
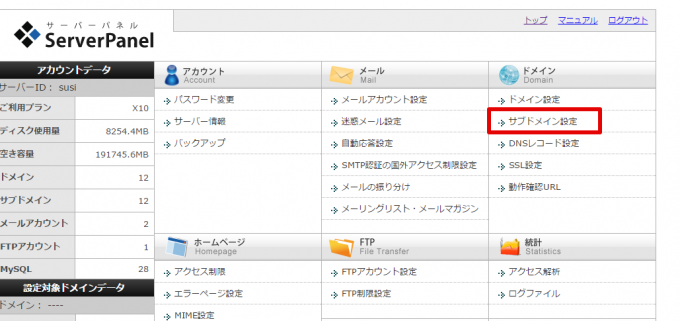
エックスサーバーのサーバーパネルからサブドメインを追加します。
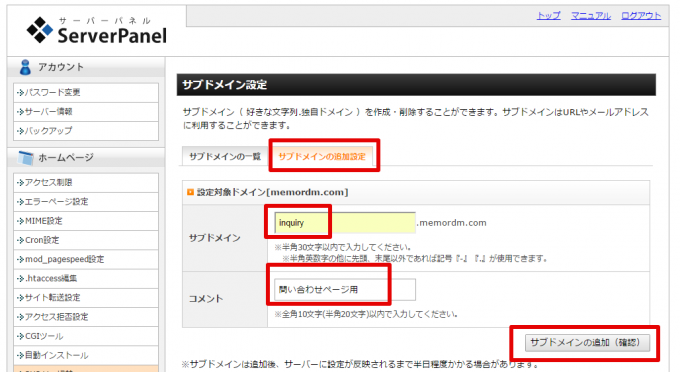
対象のドメインを選択して、サブドメインを入力します。
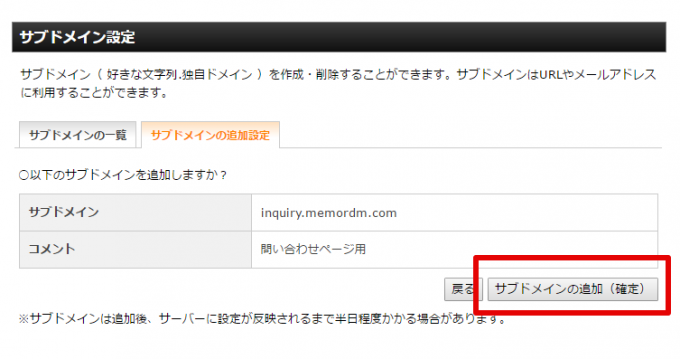
確認画面で確定します。
SSL設定
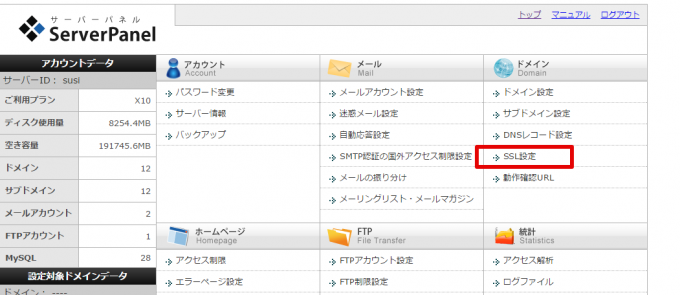
サーバーパネルからSSLを設定します。
設定対象ドメインを選択して、「独自SSL設定を追加する(確定)」をクリックします。
WordPressインストール
DBを作成して、ワードプレスをインストールします。
バージョンは2017年2月時点の最新バージョンのWordPress 4.7.2です。
→2018/12/28追記 最新のバージョンに変更 WordPress 5.0.2
テーマはTwenty Seventeenバージョン: 1.1です。
→2018/12/28追記 最新のバージョンに変更 Twenty Seventeen 1.9
| ロゴ | なし |
| ヘッダー | なし |
| メニュー | なし |
| ウィジェット | なし |
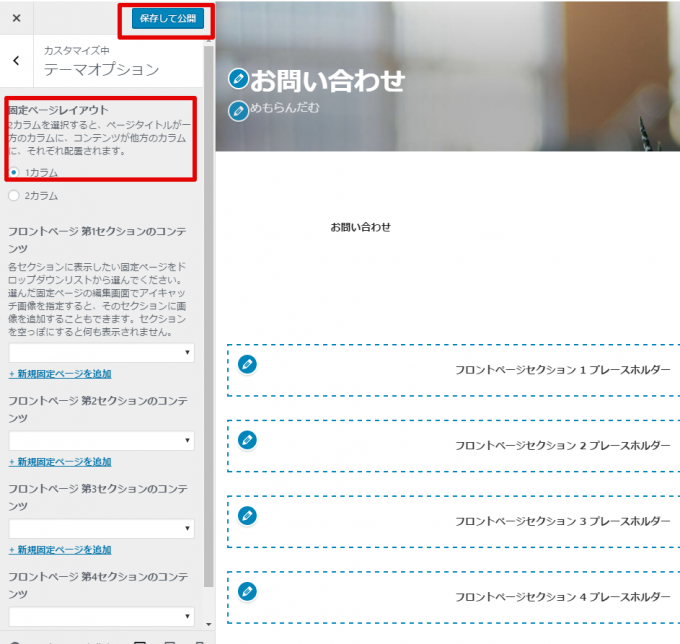
| 固定ページレイアウト | 1カラム |
| 追加CSS | .page .panel-content .entry-title{ font-size:30px; } |
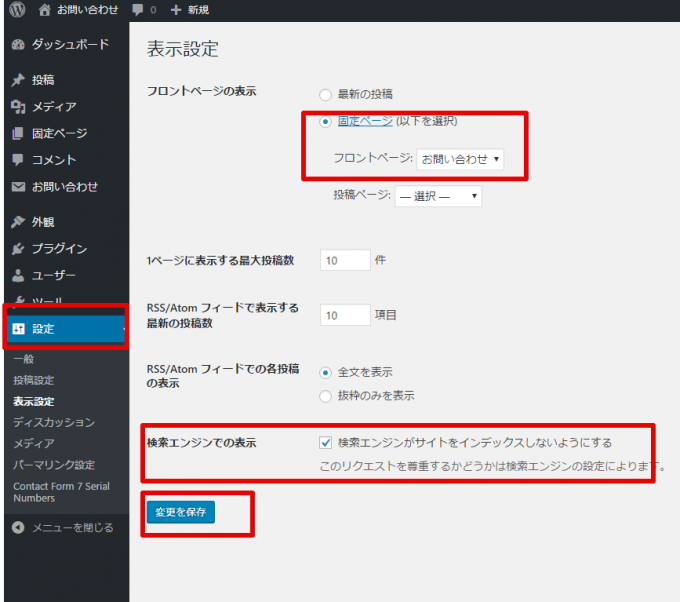
ContactForm7の問い合わせ用の固定ページを作成して、作成したページをフロントページにします。最初はブランクの固定ページを作成します。
検索エンジンがサイトをインデックスしないようにします。

固定ページを1カラムにします。
CSSの設定を追加します。
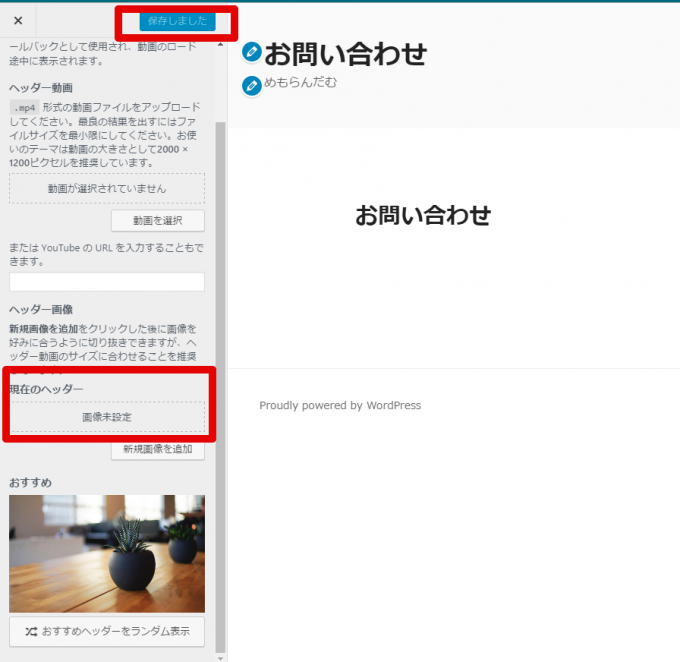
ヘッダー画像を非表示にします。
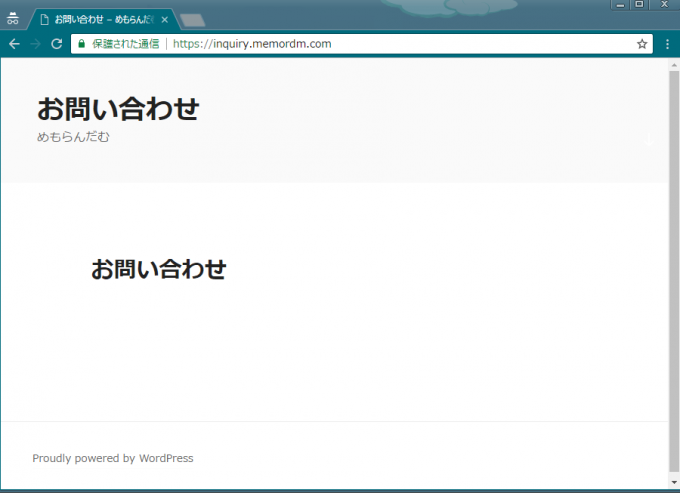
なにもないページになってしまいましたが、ここに問い合わせフォームを作成します。
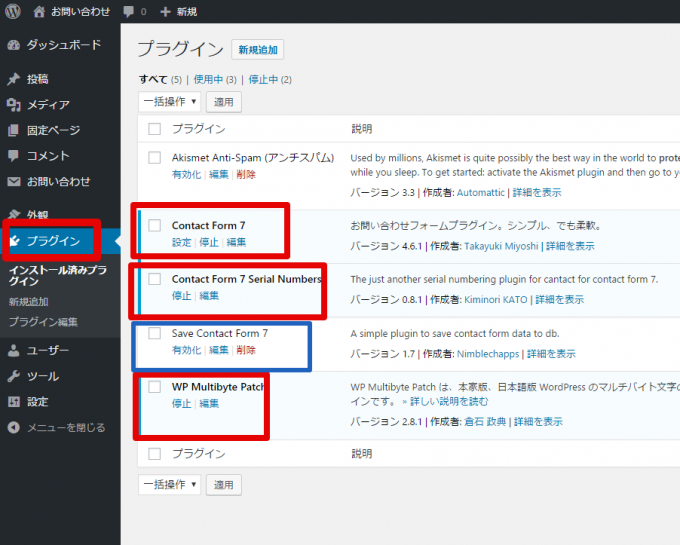
有効化プラグイン
以下の4つのプラグインを有効にします。
| WP Multibyte Patch | バージョン 2.8.1
→2018/12/28追記 最新のバージョンに変更 2.8.2 |
| Contact Form 7 | バージョン 4.6.1
→2018/12/28追記 最新のバージョンに変更 5.1.1 |
| Contact Form 7 Serial Numbers | バージョン 0.8.1 |
| Save Contact Form 7 | バージョン 1.7
問い合わせページ作成後に有効にする →2018/12/28追記 最新のバージョンに変更 2.0 |
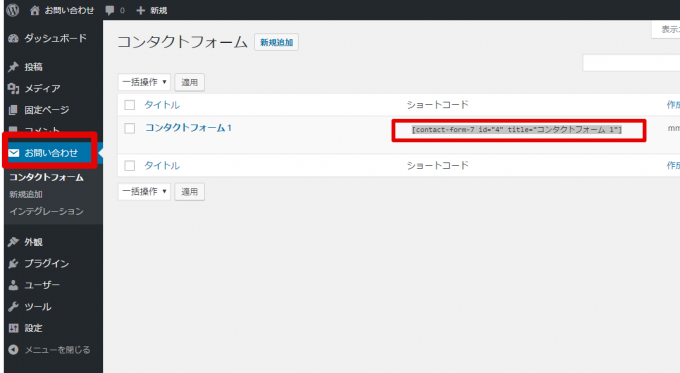
問い合わせフォームを貼り付ける
サンプルのフォームをフロントの固定ページにはりつけます。
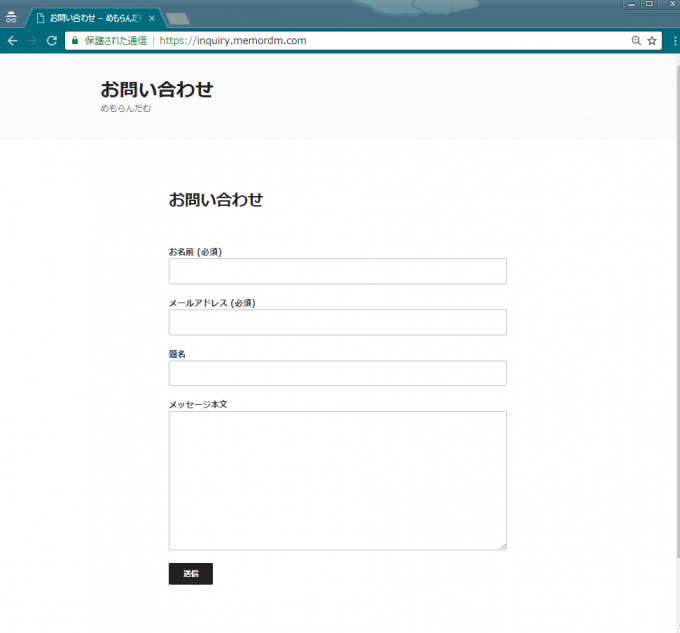
フロントページにフォームが表示されました。
次回、フォームを編集して、DBに登録します。