WordPressのテーマはシンプルなものを探しいたところ、「内部SEO施策済みのシンプルな無料Wordpressテーマ」のSimplicityをみつけました。
Simplicity1.9.3が安定版で、2 は現時点でBeta版です。子テーマ、スキンについも今後、触っていこうと思います。

Simplicity2のダウンロード
無料WordpressテーマSimplicity2のダウンロードは以下になります。
ダウンロードしてzipファイルをアップロードし、テーマをインストールして有効化します。
導入時はバージョン:2.1.0 20160227mでした。
Simplicity2の画像アップロード設定
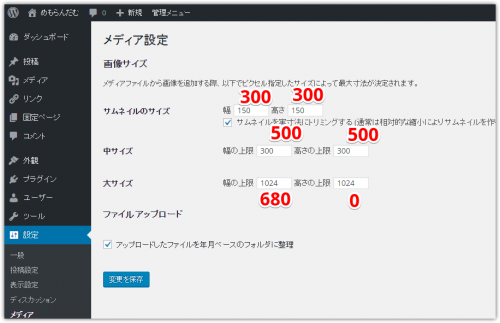
コントロールパネルの「設定」→「メディア」でアップロードする画像サイズを指定することができます。
Simplicityでお勧めなメディアのサムネイルサイズ設定
上記の記事を参考に同じように設定しました。「Simplicity」の最大横幅は680ですので、「大サイズ」の横幅は680にします。「サムネイル」と「中サイズ」は初期設定より大きくしました。

Auto Post Thumbnailは不要
記事のサムネイル(アイキャッチ)画像は、なんとなくあったほうがよさそうなので、すべての記事で設置します。自動で挿入できるプラグインを探していたところ、「Auto Post Thumbnail」がありました。これは、記事の最初の画像をアイキャッチ画像に自動で設定してくれるプラグインです。
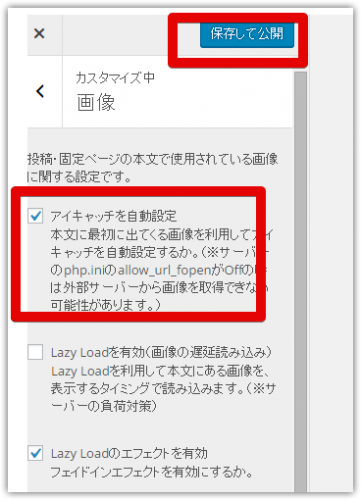
そのあとに、Simplicityのサイトをよくみると、テーマの機能でアイキャッチの自動設定がありました。
「ダッシュボード」ー「外観」ー「カスタマイズ」ー「画像」から設定できます。デフォルトではオフになっています。こちらをチェックをつけて「保存して公開」にしました。「Auto Post Thumbnail」プラグインは削除しました。

しばらく記事を投稿してみましたが、アイキャッチは自動でやるよりも、手動で登録したほうがおすすめです。
子テーマのインストール
ファビコンの設定はWordPressの4.3から標準機能になりました。そのまえは、プラグインや直接headerに記述する方法もありました。また、ファビコンの設置機能を持つテーマもあります。Simplicityはどうなっているか調べたところ、Simplicity提供の子テーマをインストールし、そこに含まれている画像を変更する方法があることがわかりました。
テーマをカスタマイズする場合も子テーマを編集する方法が推奨ですので、子テーマをインストールしました。Simplicity2の子テーマのダウンロードは以下になります。
ダウンロードしてzipファイルをアップロードし、テーマをインストールして有効化します。導入時はバージョン:20160110でした。子テーマを有効にしたとき、親テーマでカスタマイズした設定は引き継がれませんので注意しましょう。

子テーマ内に含まれる4つの画像ファイルを変更する
screenshot.png(400×324)
OGP、Twitter Cardsで表示されるサイトイメージとして使用される(テーマの管理画面でも)
screenshop.pngを調べてみたら、サイズは880x660pxでファイル形式はpngがベストみたいです。実際には 387×290 のサイズで表示されますが、画像サイズを2倍にすることで画面解像度の高いディスプレイにも対応できるとのこと。ここでは解像度の高いディスプレイは忘れて、simplicityのサイズである400×324に合わせておきます。

↓変更

images/og-image.jpg(640×480)
OGP、Twitter Cardsで記事などに画像がない場合に使用されるイメージ。

↓変更

images/favicon.ico(32×32)
サイトのファビコンとして使用されるアイコン。
![]()
↓変更
![]()
images/apple-touch-icon.png(75×75)
アップルタッチ画像。
![]()
↓変更
![]()
変更する画像をアップロードする
FTPのソフトウェアを利用して、4つの画像を置き換えればよいのですが、今回はあえて、ファイアバードが提供しているWebインタフェースのFTP機能を利用しました。
ネットオウルにログインします。https://secure.netowl.jp/netowl/

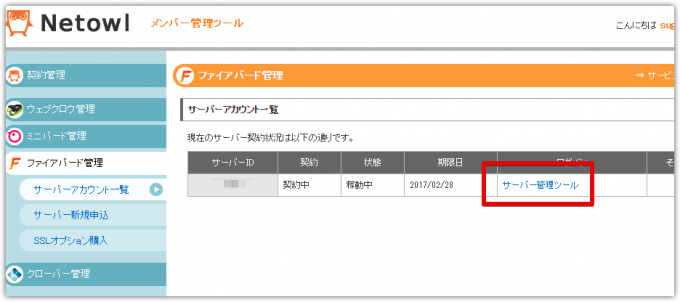
ファイアーバードの「管理画面」をクリックします。

「サーバー管理ツール」をクリックします。

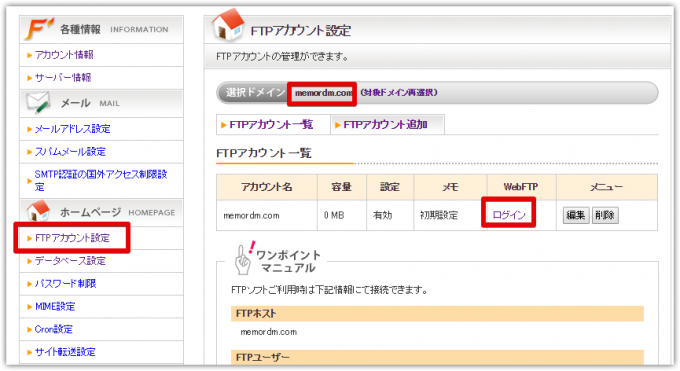
「FTPアカウント設定」をクリックし、ドメインを選択し、「ログイン」をクリックします。

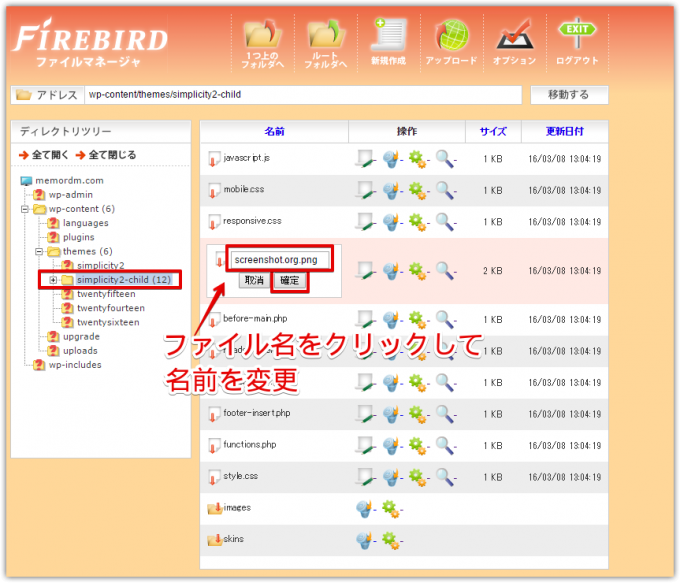
themes/simplicity2-childフォルダの「screenshot.png」を別名にして「確定」をクリックします。確認ダイアログで「OK」をクリックします。

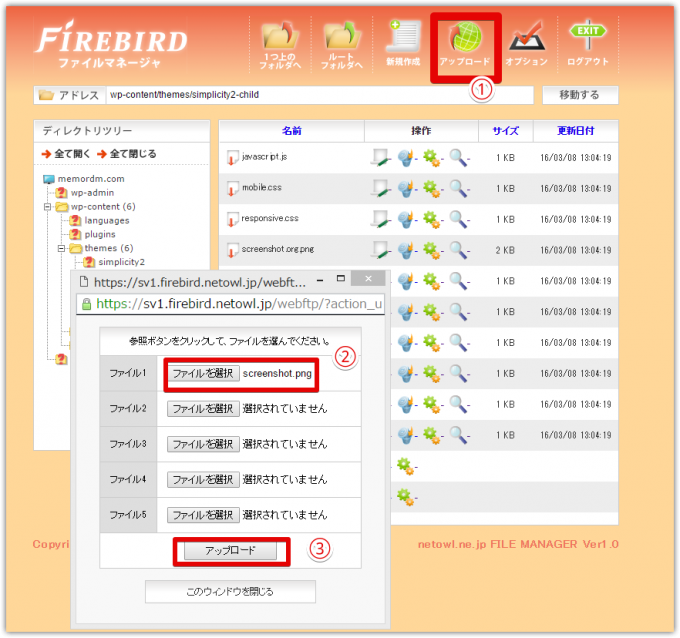
「アップロード」をクリックして、ローカルのscreenshot.pngを選択してアップロードします。

ダッシュボードでテーマの管理画面を確認すると写真が変更されていることがわかりました。screenshot.pngやog-image.jpgはOGP、Twitter Cardsで表示されるサイトイメージとして使用されるため、実際のサイトのスクリーンショットやサイトイメージの画面が良さそうです。あとで変更します。
同様にimagesフォルダの3ファイルもアップロードします。
ファビコンを有効にする
ダッシュボードの「外観」ー「カスタマイズ」ー「その他」で「ファビコンを有効」と「アップルタッチアイコンを有効」にチェックを入れて保存します。
![]()
これでファビコンとアップルタッチアイコンが有効になりましたので、画面を更新して確認してください。
![]()
フリーのファビコンを設置してみましたが、背景が透過の場合は、ブラウザの設定にもよりますが見難いですね。ファビコンは小さいのではっきりとした色でシンプルな形がおすすめです。あとで変更する予定です。





