以前、WordPressのアクセス解析にGoogleAnalyticsを設置しました。
トラッキングID設置方法
GoogleAnalyticsでトラッキングIDを取得してWordPressに設置すればよいのですが、設置方法はいくつかあります。
- 直接、phpのコードに挿入する(header.php)
- テーマの機能で設定する
- プラグインの機能で設定する
ページの表示速度としては、header.phpに直接、記述したほうが速いと思います。気にするレベルではないと思いますが。
テーマやプラグインによっては、WordPressの管理者でページを見ているときには、トラッキングIDを出力しない(アクセス解析に含めない)機能もあります。
このサイトはテーマ「simplicity」で設定しています。テーマの機能のため、テーマを変更した場合は、また再設定する必要があります。テーマを変更することは少ないと思いますが、All in One SEOなどのプラグインのほうが一度設定すれば、テーマが変わっても変更する必要がありません。
また、ブラウザの拡張機能でGoogleAnalyticsに情報を送信させないこともできます。Chromeなら「Googleアナリティクス オプトアウトアドオン」です。すべてのサイトに対して送信されません。と、いうことは「Googleアナリティクス オプトアウトアドオン」を有効にしている自分のサイトの訪問者は記録されません。ウェブ全体からみると割合は少ないとは思いますが、正確に取得できないのは残念ですね。
統計情報を表示する
このサイトは「simplicity」テーマの機能でトラッキングIDを設定してあります。統計情報を確認するには、GoogleAnalyticsのサイトにログインする必要があります。別でログインする手間を省くため、WordPressの管理画面で、GoogleAnalyticsの情報を表示できるプラグインがあります。
今回は日本の企業が開発したプラグインの「G Analytics」をインストールしました。
G Analyticsのインストール
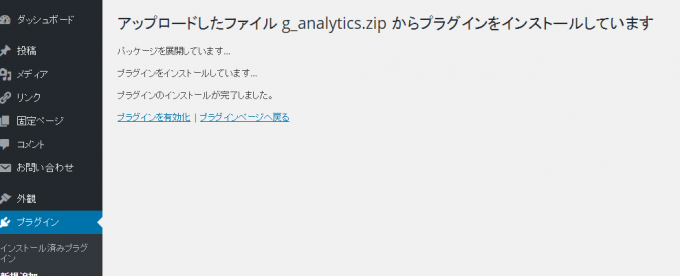
管理画面から直接インストールはできないため、開発元のサイトからダウンロードしてインストールします。
アイビースターのサイトに方法が記載されています。
Ver. 2.0.4をアップロードし、有効化しました。
Google Developers ConsoleでOAuth 2.0を使う
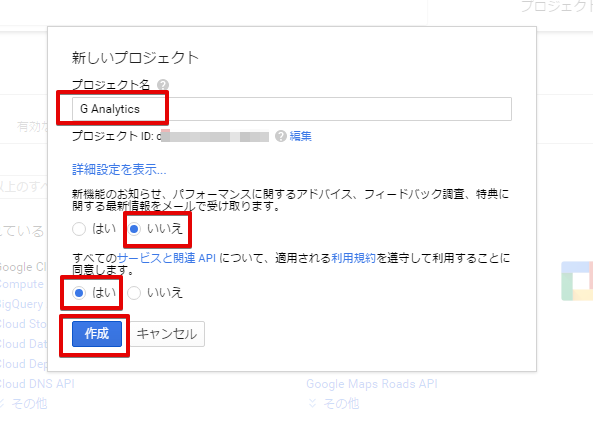
Google Developers Consoleで新しくプロジェクトを作成しました。
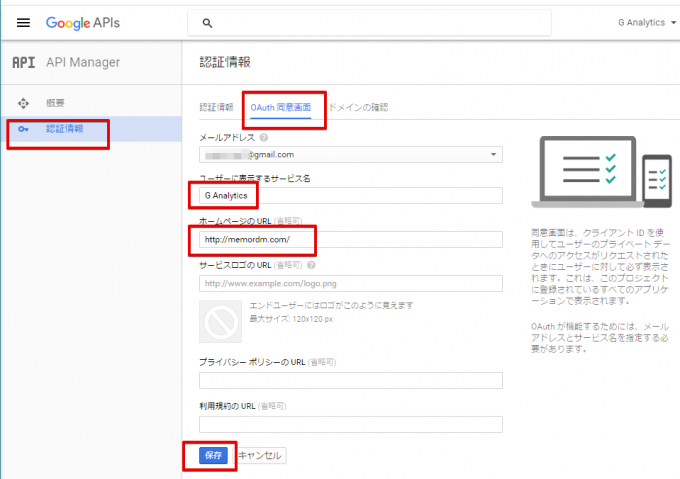
OAuth同意画面を入力します。
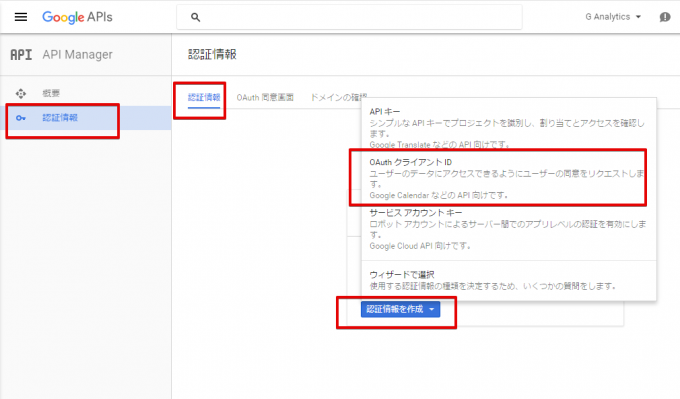
認証情報を追加します。
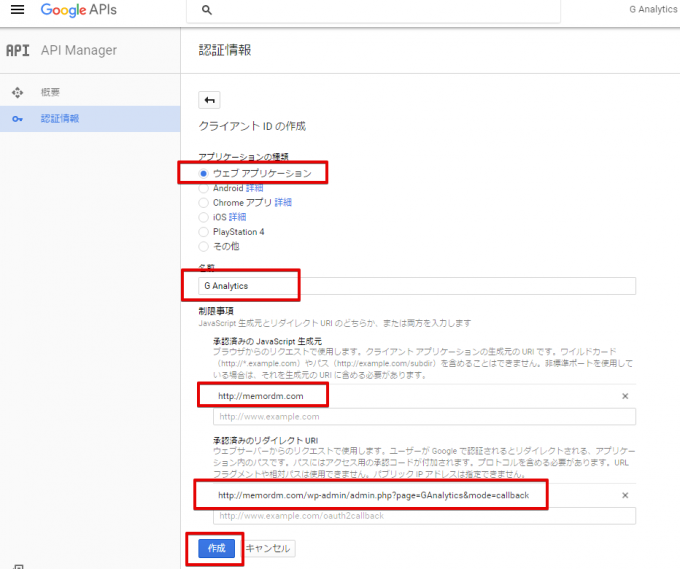
クライアントIDを作成します。
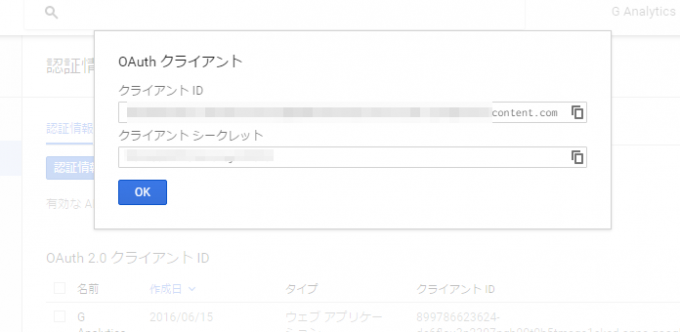
クライアントIDとクライアントシークレットをテキストエディタにコピペしておきます。
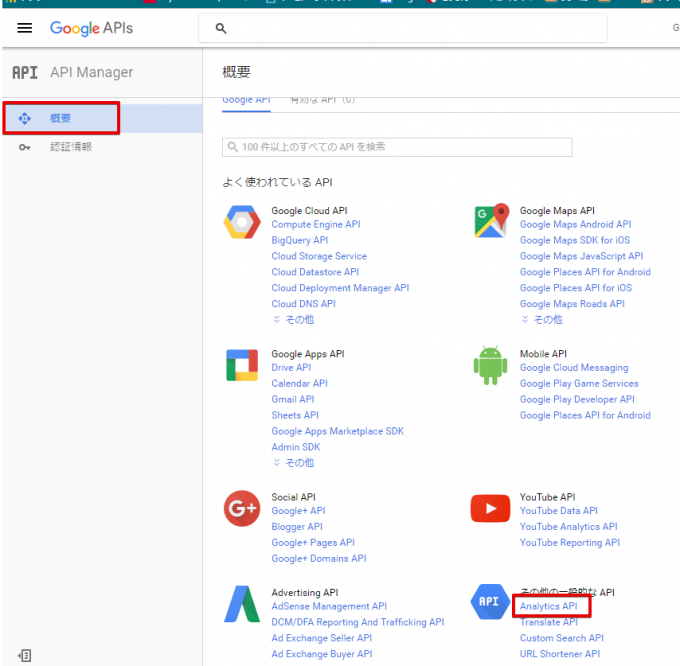
概要のAnalyticsAPIから
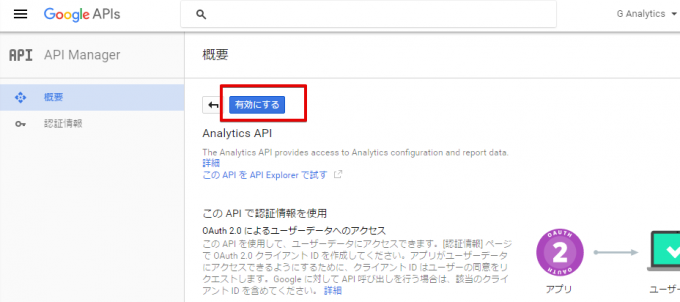
Analytics APIを有効にします。
管理画面の「G Analytics」-「設定」を開き、コピーした「クライアント ID」と「クライアント シークレット」を入力します。
ビューIDはグーグルアナリティクスの「ビューID」を入力します。
アクセス解析の表示
はじめて表示しようとするとGoogleの許可のリクエスト画面が表示されます。
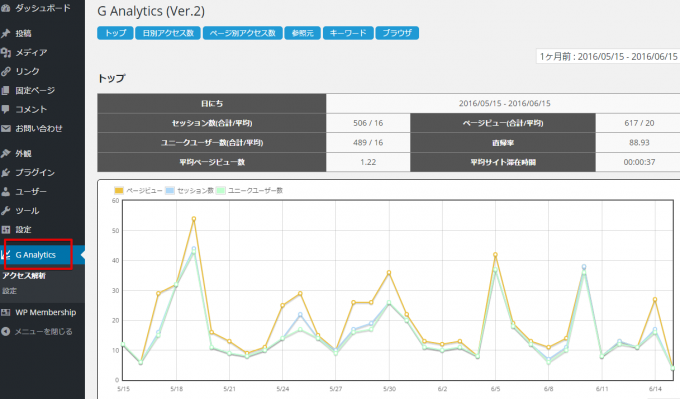
「許可」をするとWordPress上でGoogleAnalyticsの情報が表示できました。
シンプルにみたい場合は、G Analyticsで確認して、詳細をみたいときにはGoogleAnalyticsにログインすることにしました。