G Analyticsプラグインを導入して、GoogleAnalyticsの情報をWordPressの管理画面で確認することを可能にしました。特定のブラウザにはGoogleAnalyticsへ情報を送信しない拡張機能があります。よって完全にアクセス情報を取得することは難しいです。
別の統計情報を確認できるプラグインとして、JetPackプラグインをインストールしました。JetPackプラグインは複数の機能があります。JetPackプラグインを利用するためにはWordpress.comのアカウントが必要です。
以下のサイトを参考に導入しました。
JetPackプラグインのインストール
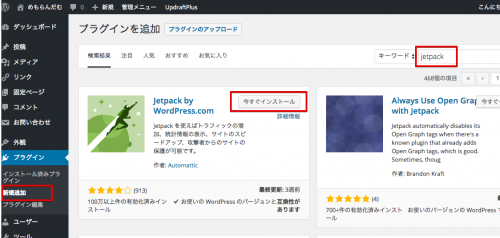
管理画面の「プラグイン」ー「新規追加」から「JetPack」を検索してインストールします。
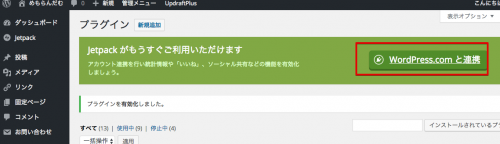
プラグインを有効化します。
「WordPress.comと連携」をクリックします。
WordPress.comアカウントの作成
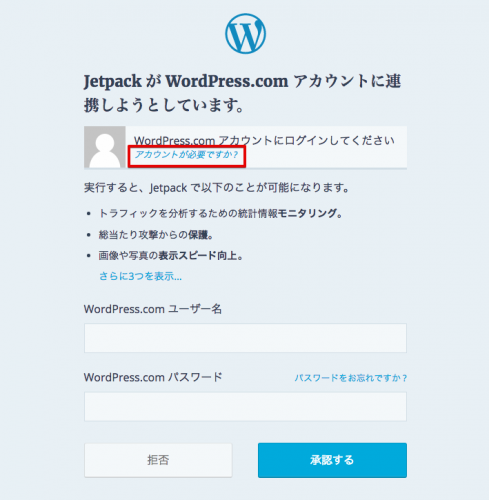
WordPress.comアカウントを取得していなかったので新規に作成しました。「アカウントが必要ですか?」をクリックします。
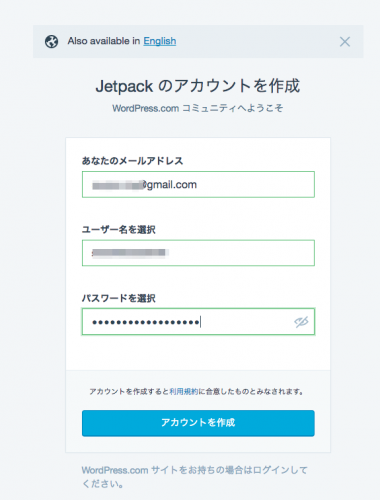
メールアドレスとユーザー名とパスワードを入力して、アカウントを作成します。
登録したGmailにメールが届いているので認証します。
Gmailのメッセージをひらいて「今すぐ認証」をクリックします。
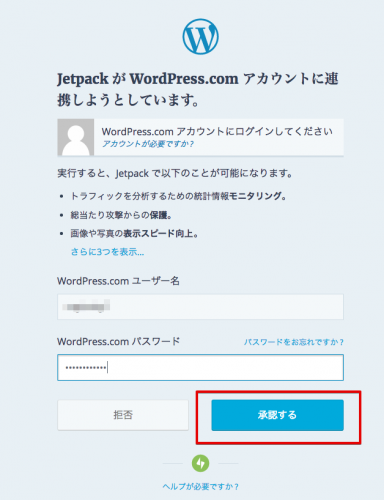
先ほどのwordPressとの連携画面で、作成したwordpress.comアカウントでログインします。
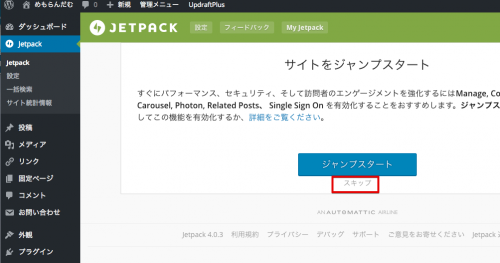
必要な機能だけをオンにしたいので、ジャンプスタートはスキップしました。
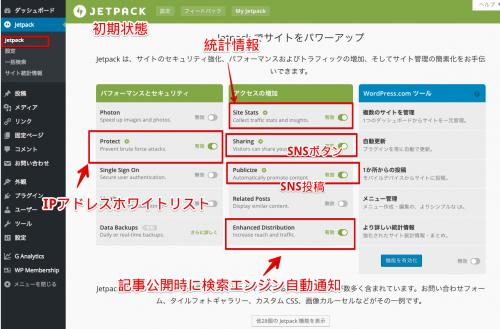
最初に初期状態は以下のようになっていました。
サイト統計情報をみる
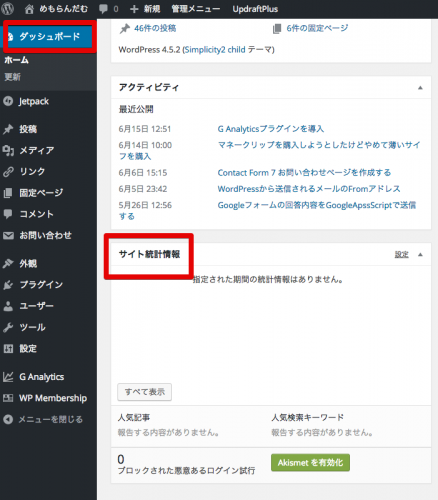
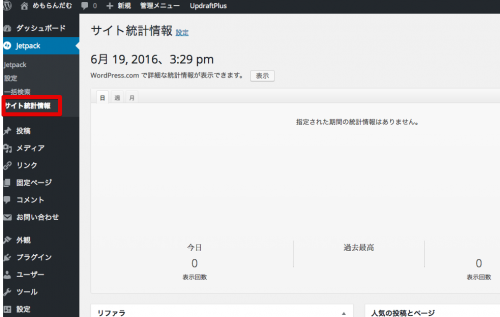
サイト統計情報は「ダッシュボート」または、「JetPack」ー「サイト」から確認できます。
wordPress.comツール
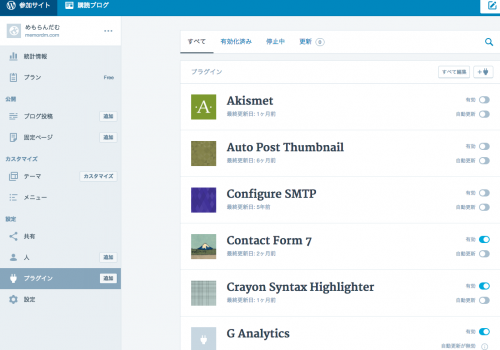
複数のサイトを管理するためにwordpress.comツールを有効にしました。
wordpress.comの管理ページで、レンタルサーバー上のwordpressの情報を一元管理できます。