エックスサーバーに一時的にテスト用のサイトを構築します。すでに登録してあるドメインのサブドメインを利用することもできますが、明確にわけたいのと、一年以内に削除しますので、お名前.comで安いドメインを取得しました
お名前.comで30円のドメインを取得
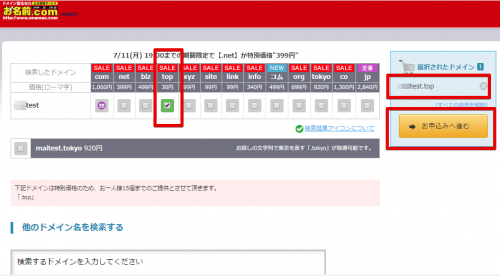
お名前.comのトップページで希望のドメインを検索します。
ドメインはなんでもよかったので、30円である「top」のみを選択した状態で「お申し込みへ進む」をクリックします。
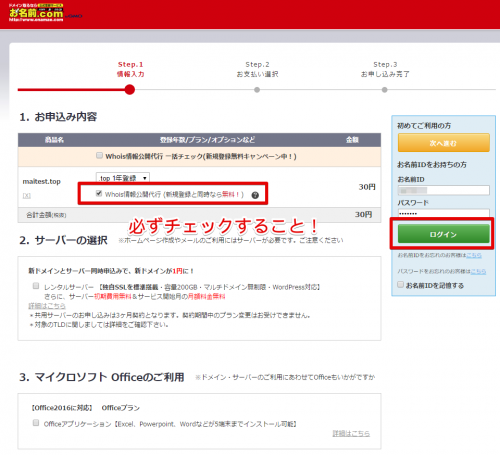
Whois情報代行は必ずチェックして下さい。あとで設定する場合は有料になります。IDとパスワードを入力してログインします。
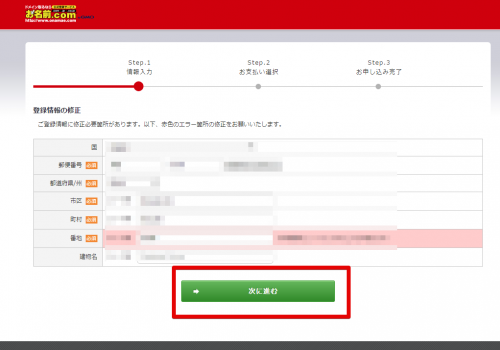
必要に応じで会員情報を入力します。
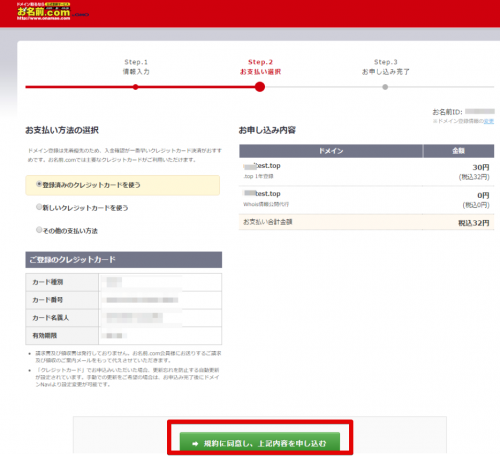
支払いを選択して申し込みをします。
申し込み完了しましたので、ログインします。
ネームサーバーを変更する
ログイン後に、対象のドメインのネームサーバーの「変更する」をクリックします。
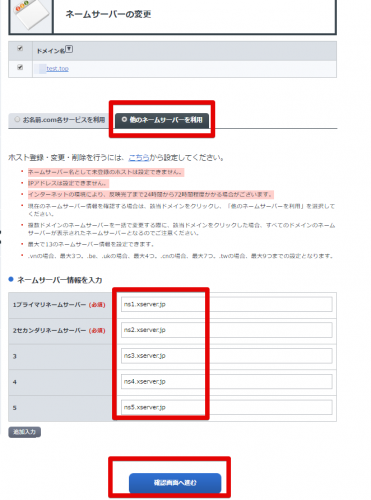
「他のネームサーバーを利用」を選択し、ns1.xserver.jp~ns5.xserver.jpを入力します。
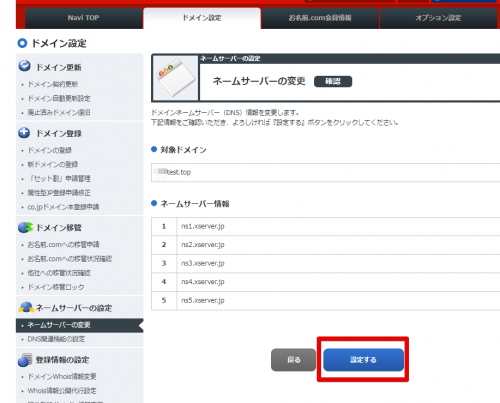
確認して「設定する」をクリックします。
エックスサーバーにドメインを追加する
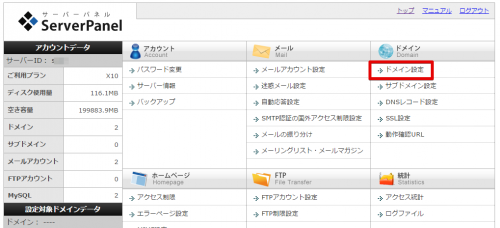
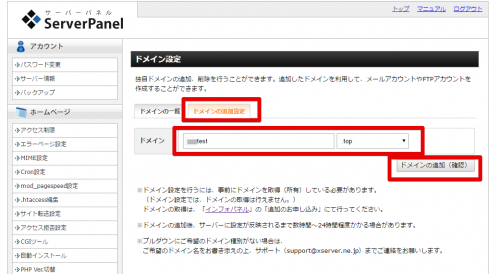
エックスサーバーのServerPanelにログインして「ドメイン設定」をクリックします。
「ドメインの追加設定」を選択して、取得したドメインを入力して「ドメインの追加(確認)」をクリックします。
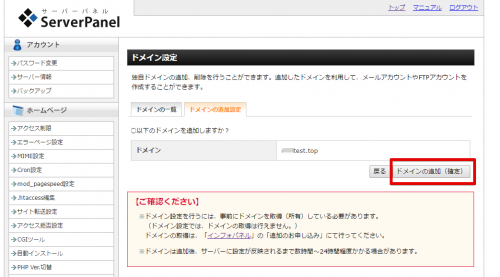
内容を確認後、「ドメインの追加(確定)」をクリックします。
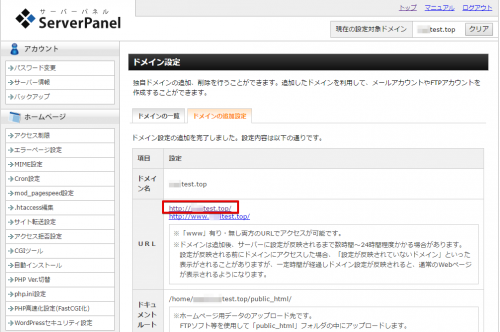
完了画面が表示されます。
登録後、すぐにURLをクリックしても、まだ切り替わってなく「お名前com」のほうが表示されます。
一時間後に確認すると「エックスサーバー」に切り替わりました。
WordPressをインストール
ドメインが切り替わった後は、PHPのバージョンを最新に切り替えて、データベースを作成し、WordPressをインストールします。