前回の続きです。
WordPressの問合せプラグインで有名な「Contact Form 7」ですが、入力されたデータを保存する機能はなく、メールを送信するの...
前回の続きです。
サブドメインを追加
エックスサーバーのサーバーパネルからサブドメインを追加します。
...
問い合わせフォームの編集
サンプルでつくられた問い合わせフォームを編集します。
郵便番号から自動で住所を入力する方法をさがしました。
以前は、ajaxzip3のJSライブラリを利用することが一般的でしたが、現在はa...
↑を参考に郵便番号からの住所入力もつけてみました。
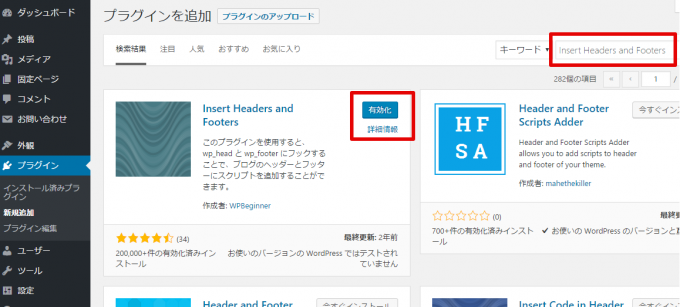
Insert Headers and Footersプラグインを追加
headerにyubinbango.jsライブラリを読み込むために、headタグの中に独自のコードを挿入できるプラグインを追加しました。似たようなプラグインはたくさんありましたが、シンプルでユーザー数が多いのを選びました。
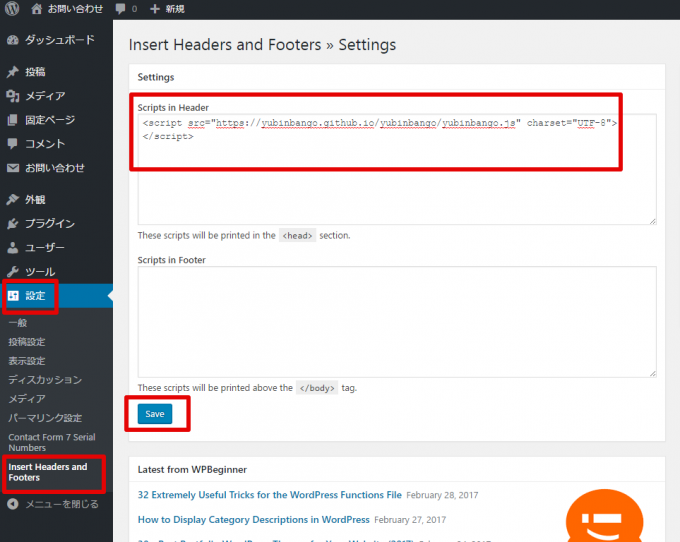
設定ーInsert Headers and Footersから以下のコードを入力しました。
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
問い合わせフォームを変更
フォーム
<span class="p-country-name" style="display:none;">Japan</span>
[response]
<p>お名前 (必須)<br />
[text* your-name] </p>
<p>メールアドレス (必須)<br />
[email* your-email] </p>
<p>題名<br />
[text your-subject] </p>
<p>郵便番号 【7桁】<br />
[text postal-code class:p-postal-code] </p>
<p>住所1【郵便番号を入力すると該当の住所が自動入力されます】<br />
[text address1 class:p-region class:p-locality] </p>
<p>住所2【以降の住所を入力してください】<br />
[text address2 class:p-street-address class:p-extended-address] </p>
<p>メッセージ本文 (必須)<br />
[textarea* your-message] </p>
<p>[acceptance your-acceptance]確認画面は表示されません。上記内容でよろしければチェックを入れて送信をクリックしてください。</p>
[response]
<p>[submit "送信"]</p>
メール
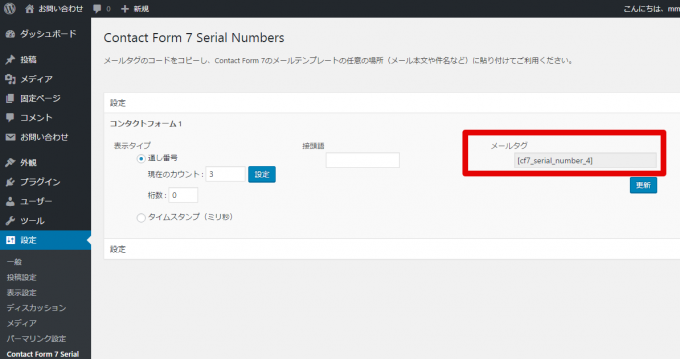
Contact Form 7 Serial Numbersのメールタグを挿入します。
差出人: [your-name] <[your-email]> 題名: [your-subject] 管理番号:[cf7_serial_number_4] 郵便番号:[postal-code] 住所1:[address1] 住所2:[address2] メッセージ本文: [your-message] このお問い合わせに対し、下記URLより返答のメッセージを 入力してください [cf7_serial_number_4] -- このメールは お問い合わせ (https://inquiry.memordm.com) のお問い合わせフォームから送信されました
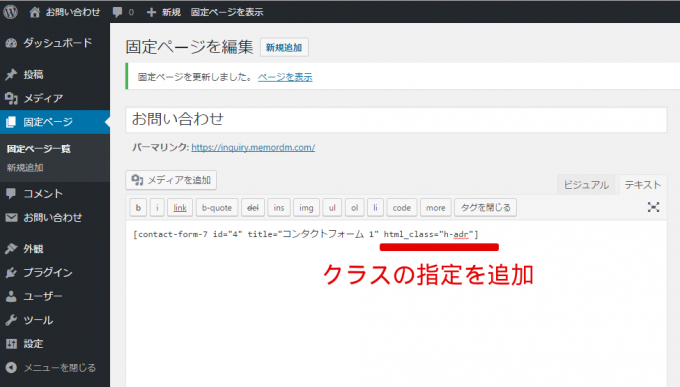
固定ページの問い合わせフォームのショートコードをクラスを指定するように追記します。
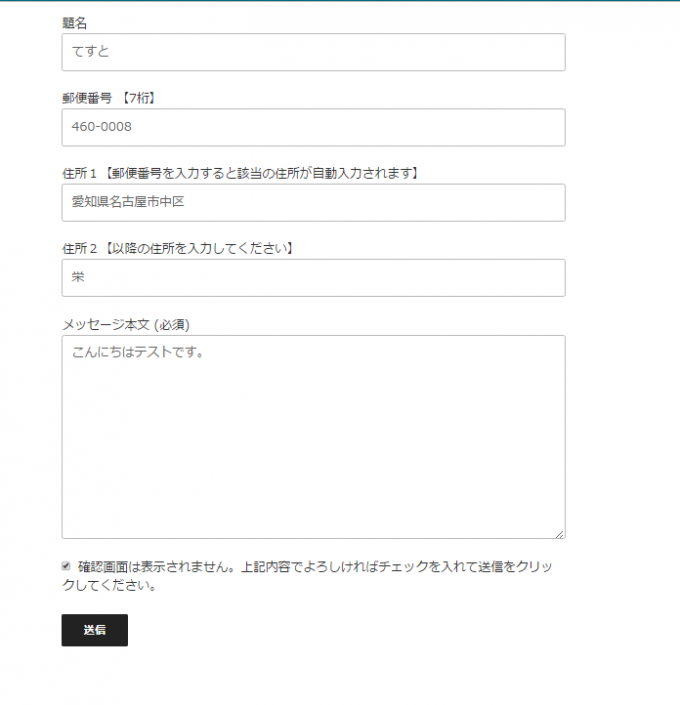
問い合わせフォームの動作確認
ここまでで、正常に動作することを確認します。
必須項目を入力して、送信をすると
正常にメール受信できました。
問い合わせの内容をDBに保存するのは次回です。
前回の続きです。
Twenty Seventeenのフッターにあるsiteinfoを編集
標準のWord...