Googleが提供する無償かつ高機能のアクセス解析ツールを導入しました。大企業用の有償サービスもありますが、個人や一般企業は無償版で問題ありません。

Google Analyticsを利用するには?
Googleアカウントが必要です。無償で取得できますので、取得しましょう。
取得後は、GoogleAnalyticsのサイトにログインします。
http://www.google.com/intl/ja_jp/analytics/
Analyticsアカウントを作成して、トラッキングIDの取得する
Googleアカウント1つに対して、複数のAnalyticsアカウントを作成できます。Analyticsアカウントにアクセス解析をおこなうURLを設定しますので、1サイトに対して、1つのAnalyticsアカウントを作成しました。Analyticsアカウントと同時にプロパティも1つ作成します。このプロパティも1つのAnalyticsアカウントに対して、複数作成できます。プロパティに1つのトラッキングIDが紐づくため、通常は1つを作成します。
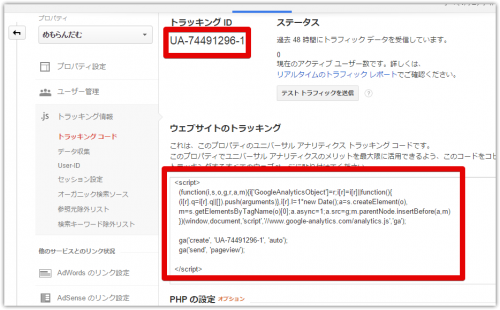
このトラッキングIDをアクセス解析したい自分のサイトに設定すればデータの収集が開始されます。
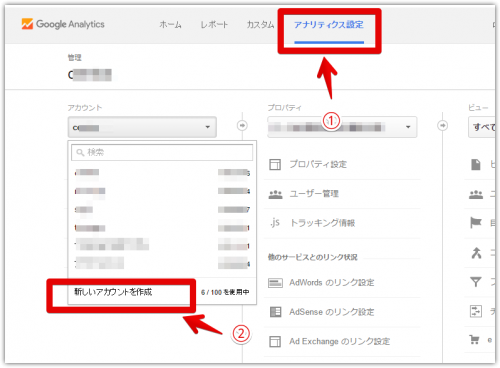
「アナリティクス設定」ー「新しいアカウントを作成を」クリックします。

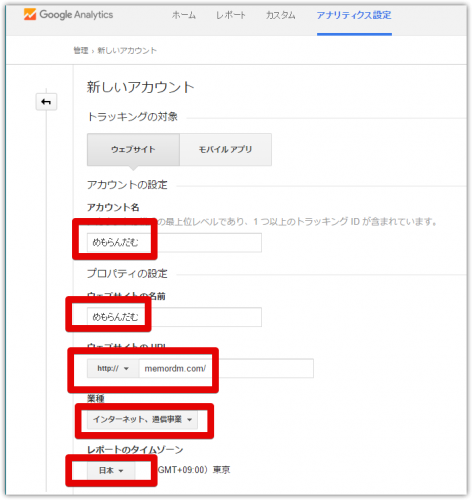
作成するアカウントの情報を入力し

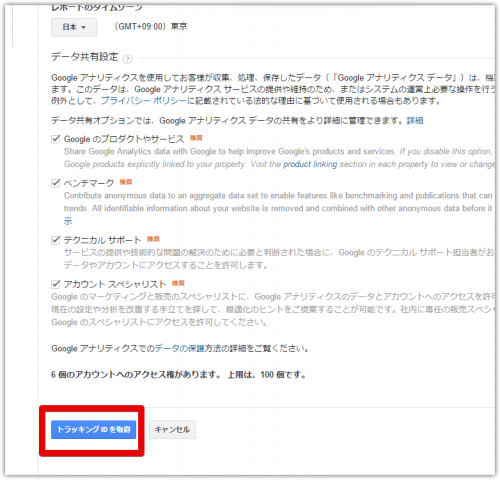
「トラッキングIDを取得」をクリックします。

Googleアナリティクス利用規約の画面がポップアップしますので同意します。

新しいアカウントとプロパティが作成され、プロパティにはトラッキングIDが発行されました。

WordPressのサイトにトラッキングIDの設置
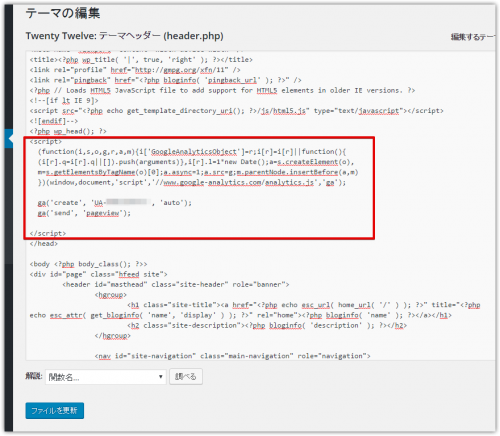
GoogleAnalyticsにサイト訪問者の情報を送信するにはjavascriptで行います。対象のトラッキングIDを送信するjavascriptをheadの閉じタグの前に記述する必要があります。WordPressにトラッキングIDを設置するには、header.phpのソースに直接入力することで全ページ可能になります。
Twenty Twelveのテーマヘッダーに追記した例

header.phpに直接、記述する方法の他に、プラグインやテーマの機能で、javascriptを挿入することもできます。IDを設定すれば、あとは自動でコードを生成してくれます。
テーマ「Simplicity」にトラッキングIDを設置する方法
このサイトに適用しているテーマ「Simplicity」は、トラッキングIDをセットするだけで、自動でjavascriptを生成してくれる機能がありますので、そちらを使います。
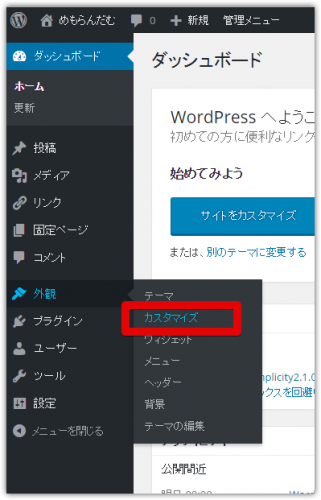
ダッシュボードの「外観」ー「カスタマイズ」ー「アクセス解析」をクリックします。

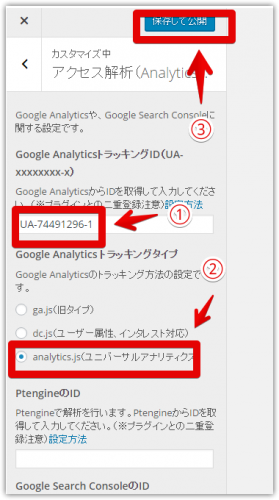
「トラッキングID」を入力し、analytics.jsを選択して「保存して公開」します。

Simplicityでは、管理者としてログインしているアクセスはカウントしないようにコードが表示されないようになっています。Chromeのシークレットウィンドでサイトを開いてソースコードを確認すると、javascriptが挿入されていました。