Googleフォームでアンケートが作成できる
Googleフォームを利用するとWeb上で簡単にアンケートを作成し、公開、集計が可能です。
フォームを作成する
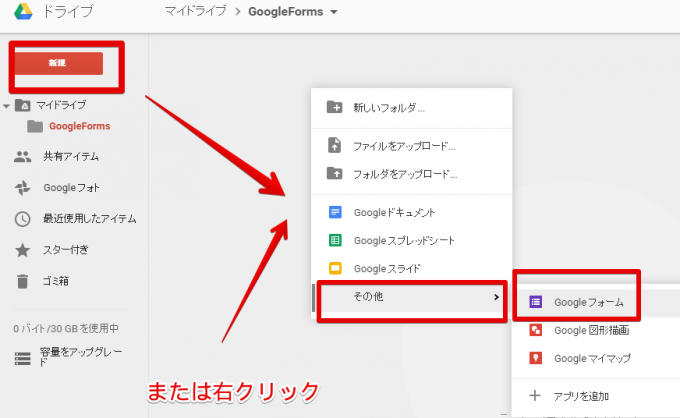
Googleドライブで新規作成または右クリックから「Googleフォーム」を選択します。
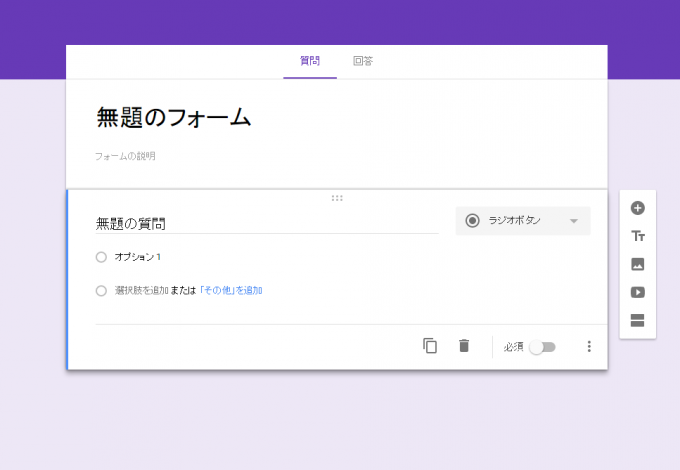
別タブで新しいフォームが作成されました。
久しぶりに作成してみたら、UIが大きく変わっています・・・・
GoogleのサービスはUIがすぐに変わりますので注意してください。
テキストボックスとラジオボタンとテキストエリアの3つの質問を作成しました。
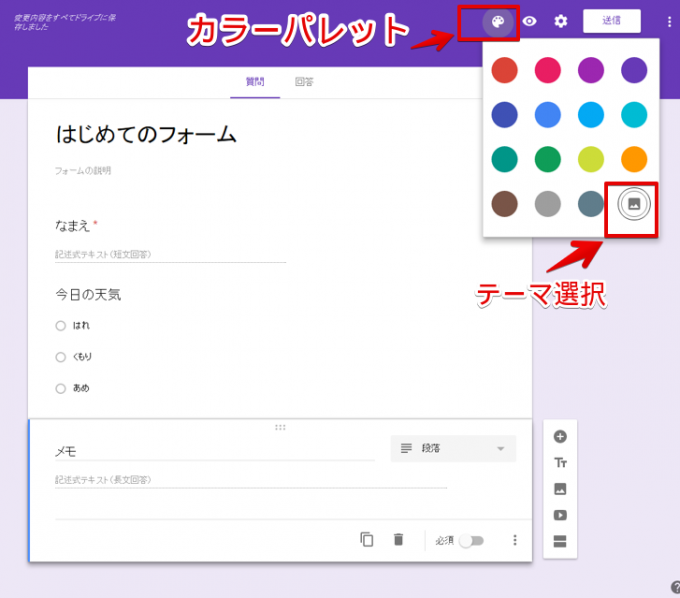
カラーパレットから色を変更でき、テーマからデザインを変更できます。
新しい回答についてのメール通知を受け取る
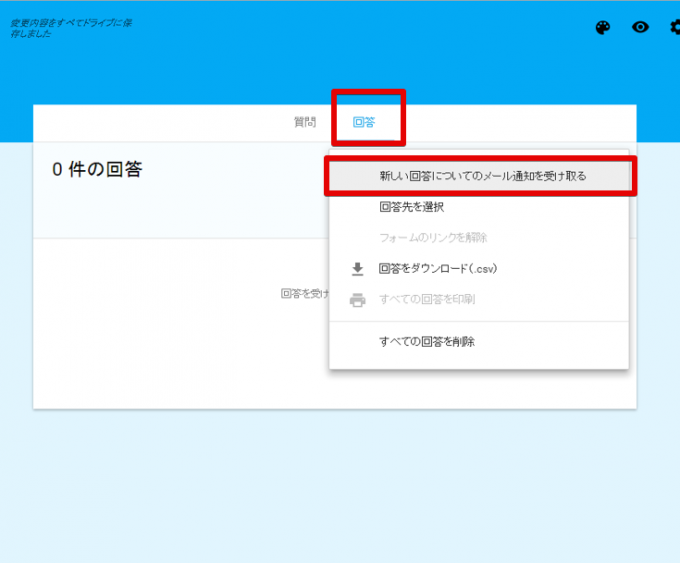
回答のタブをクリックすると回答の内容が表示されます。まだなにもないので回答はありません。新しい回答についてのメール通知を受け取りたい場合は、ドット3つのアイコンをクリックして「新しい回答についてのメール通知を受け取る」をクリックします。
アンケートフォームを伝える
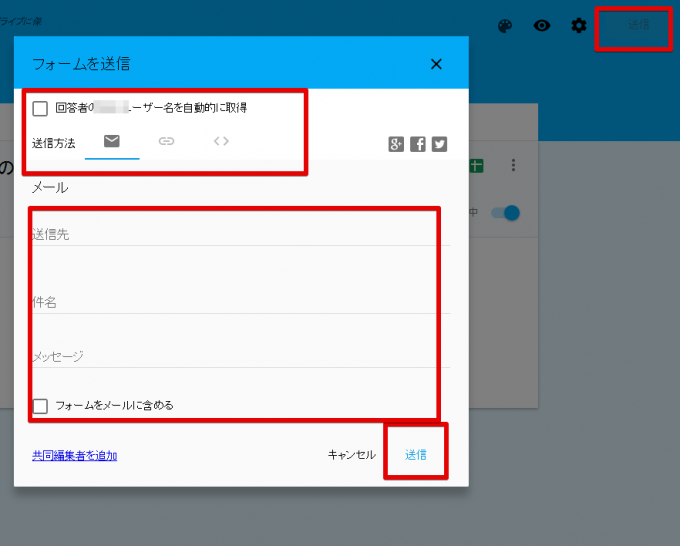
送信ボタンから伝える方法を選択します。
メールと共有リンク、HTML埋め込みの3つの方法があります。
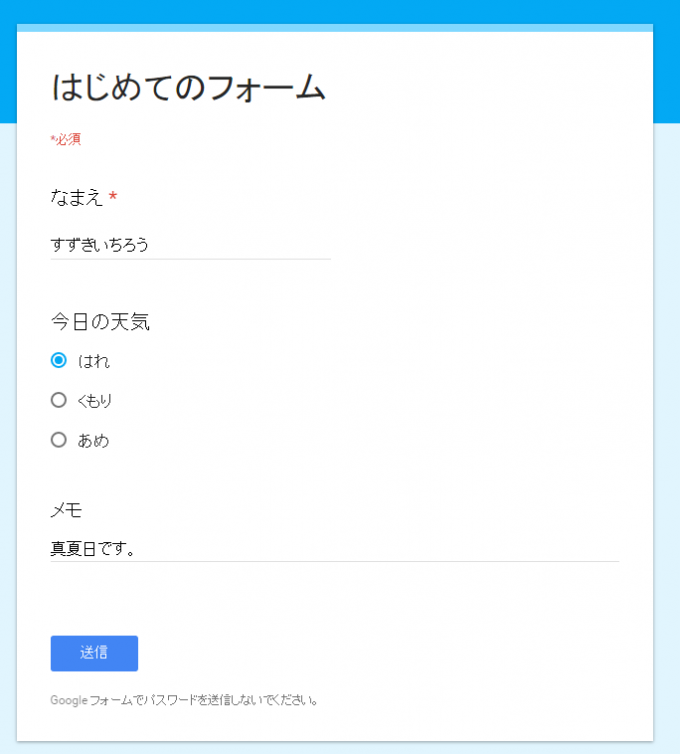
アンケートに入力する
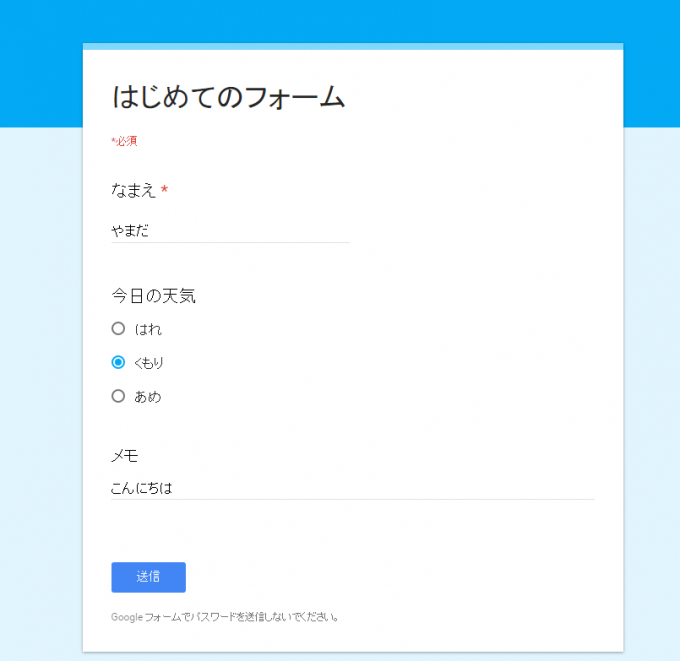
共有リンクをコピーして、フォームを作成したユーザーとは別のユーザーで開いて登録しました。
作成者の受信トレイでメール通知を確認する
新しい回答があった通知メールが届きますが、入力した内容はここでは確認できません。アンケートへのリンクのみです。
GoogleAppsScriptでメール送信する
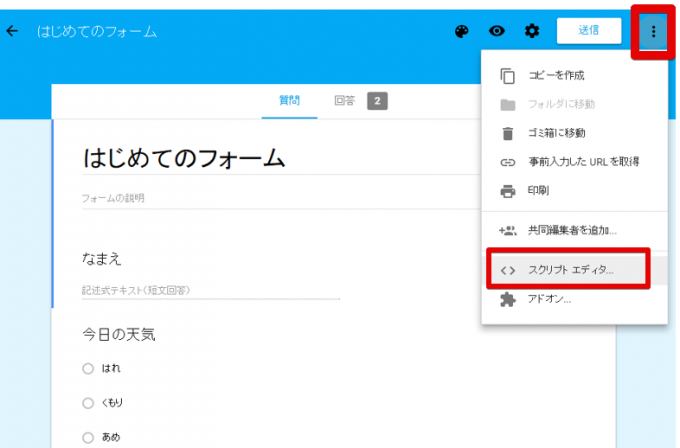
アンケート編集画面の右上のボタンから「スクリプトエディタ」を起動します。
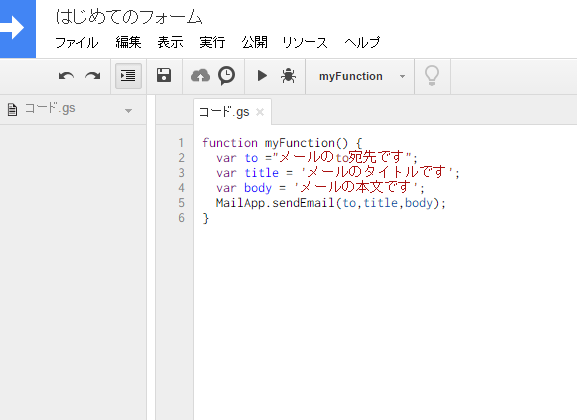
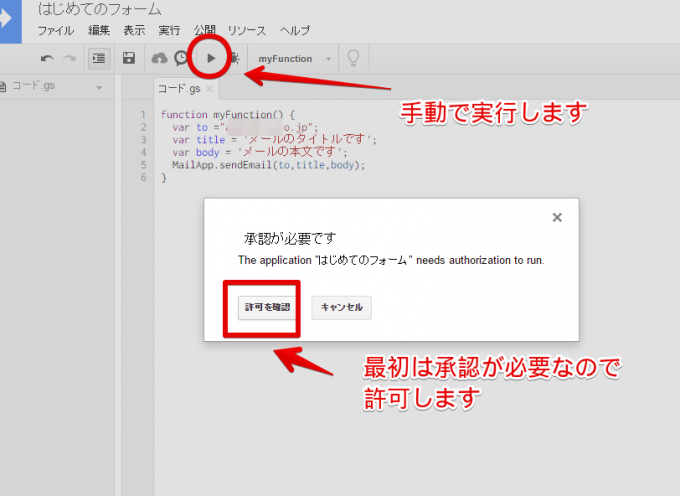
function関数にメールを送信するスクリプトを記述して保存します。
実行アイコンをクリックして手動で実行してみます。
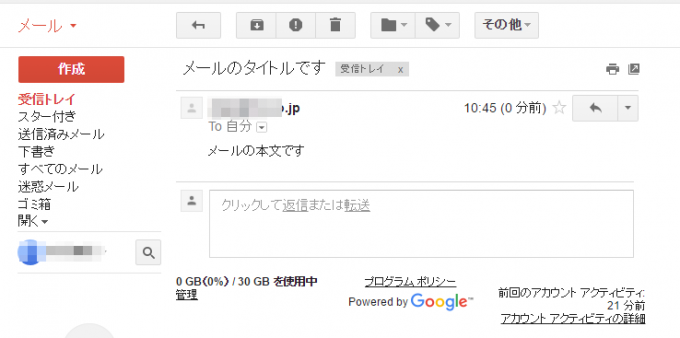
承認を許可するとメールが届きました。
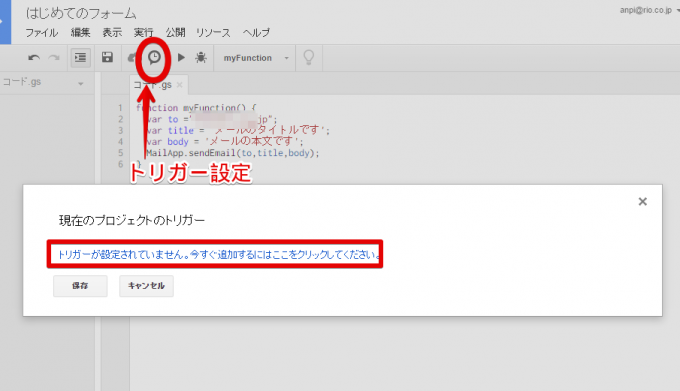
このスクリプトをアンケートに回答があったときに送信したい場合はトリガーを設定します。
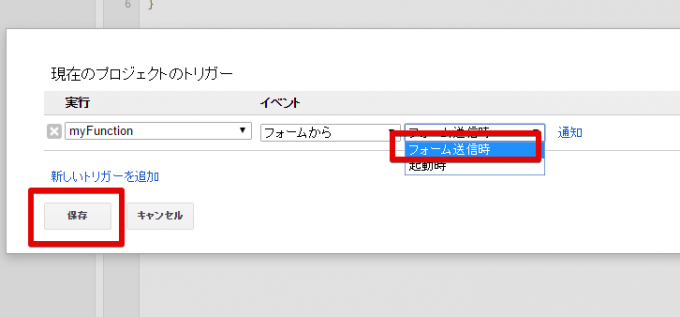
フォームの送信時(アンケートの回答時)にmyFunction関数が実行するトリガーを作成します。
これで、アンケート回答時に任意のアドレスに任意のメッセージを送ることができます。
メール本文にアンケートの回答内容を記述する
トリガーで実行する関数にイベントオブジェクトが渡されます。
このオブジェクトからユーザーが回答した内容を取得できます。
イベントオブジェクトは以下のAPIを参照
myFunctionsを以下のように修正しました。
function myFunction(e) {
var to ="xxxx@xxxx.xx.xxxxxx";
var title = "";
var body = "以下の内容でフォームが送信されました。\n\n";
var itemResponses = e.response.getItemResponses();
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
if(i==0){
title+=answer;
}else{
body += (i).toString() + '. ' + question + ': ' + answer + '\n';
}
}
body += "\n\n";
body += "このメールはフォーム入力後の自動送信です。\n";
body += e.authMode + "\n";
body += e.response + "\n";
body += e.response.getRespondentEmail() + "\n"; // Googleアカウントの自動取得時
body += e.source + "\n";
MailApp.sendEmail(to,title,body);
}
修正直後に動かない場合は、トリガーを一度削除して、再設定してください。
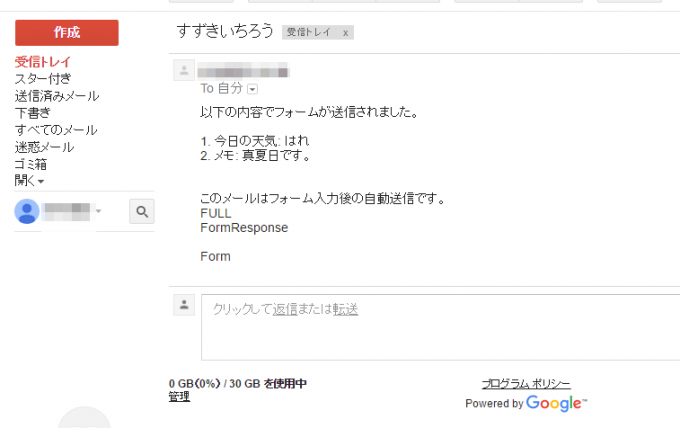
宛先の受信トレイでGoogleAppsScriptからのメールを確認する
フォームに再入力しました。
GoogleAppsScriptのメール送信先のアカウントの受信メールを確認しました。
回答者が入力した内容でメール本文を作成することができます。



















コメント
TypeError: undefined からプロパティ「response」を読み取れません。(行 6、ファイル「コード」)
コピペして使わせてもらおう思いましたが、上記のエラー表記が出てしまいます。
>function myFunction(e) {
1行目のeの値はフォーム送信時に自動的にセットされる値です。
トリガーで「フォーム送信時」の登録をしてください。
また、「スクリプトエディタ」上で実行しても、eに値がないため
>ypeError: undefined からプロパティ「response」を読み取れません。
のエラーが表示されます。
貴重なソースコードを開示していただき誠にありがとうございます。
最後近くの下記4行についての質問です。
body += e.authMode + “\n”;
body += e.response + “\n”;
body += e.response.getRespondentEmail() + “\n”; // Googleアカウントの自動取得時
body += e.source + “\n”;
3行目は送信者のemail addressを記載するコマンドだろうと推定しています。
これ以外の
body += e.authMode + “\n”;
body += e.response + “\n”;
body += e.source + “\n”;
を付け加える意味は何でしょうか?メール本文としては、これより上のコマンドで作成される分で充分であると思えますので。
コメントありがとうございます。
はい、以下の記述は不要です。
>body += e.authMode + “\n”;
>body += e.response + “\n”;
>body += e.source + “\n”;
テストしてるときに、どのような値が入っているか試していただけです。
まぎらわしいですが、無視してください。